在移动开发领域,前端框架的选择一直是开发者们热议的话题,Vue与React,作为两大主流前端框架,各自拥有庞大的用户群体和丰富的生态系统,而它们背后的Diff算法,更是决定了页面渲染效率和性能的关键所在,我们就来一场Vue与React的Diff算法深度对决,看看谁能在性能优化上更胜一筹!💪
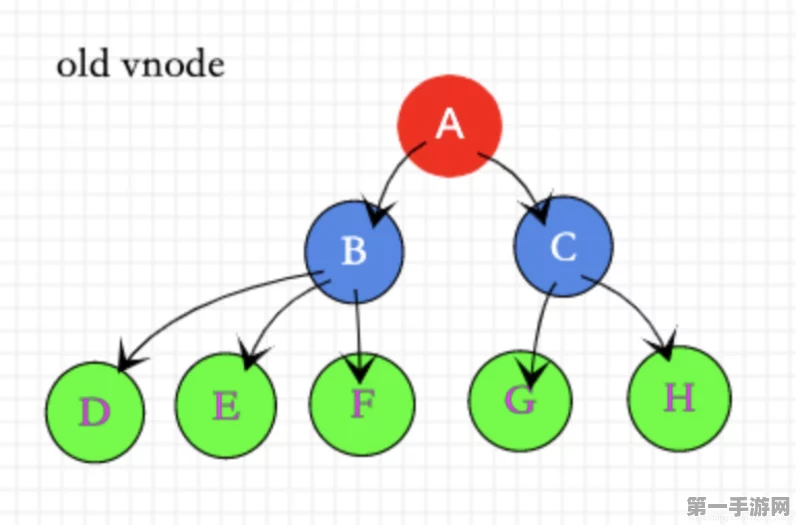
Vue的Diff算法,以其高效和简洁著称,它采用双端比较的策略,从新旧虚拟DOM的起始节点开始,依次比较每个节点的类型和属性,当节点类型相同时,Vue会进一步比较节点的属性和子节点;当节点类型不同或属性发生变化时,Vue则会对该节点及其子节点进行替换或更新,这种策略大大减少了不必要的DOM操作,提高了页面渲染效率。🌱
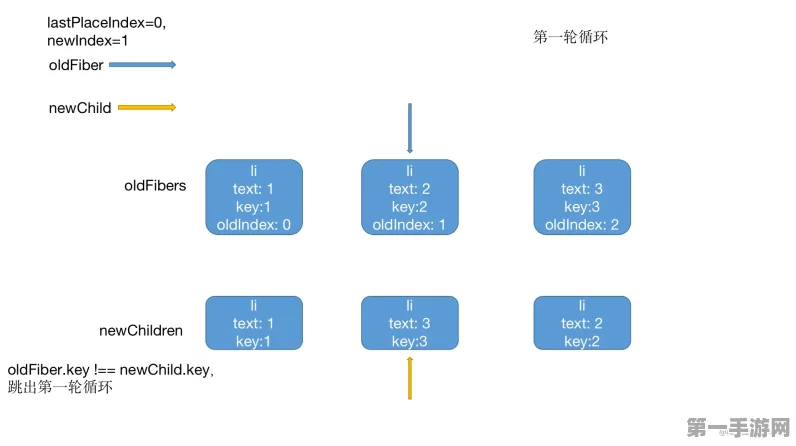
而React的Diff算法,则更加复杂和灵活,它采用了一种称为“Fiber”的调度机制,将渲染过程拆分成多个可中断的小任务,在每次渲染时,React会遍历整个虚拟DOM树,对每个节点进行标记和比较,与Vue不同的是,React的Diff算法不仅考虑了节点的类型和属性,还考虑了节点的位置关系,这种策略使得React在处理复杂组件结构和动态更新时,能够更准确地定位到需要更新的节点,从而避免不必要的渲染开销。🔧

为了更直观地展示Vue与React的Diff算法差异,我们不妨以一款热门手游《王者荣耀》为例,在这款游戏中,英雄的技能释放和场景切换都需要高效的DOM操作来支持,假设我们有一个包含多个英雄和技能的复杂场景,当某个英雄释放技能时,其周围的元素和场景都可能发生变化,Vue和React的Diff算法就会发挥关键作用。🎮
在Vue中,由于采用了双端比较的策略,当英雄释放技能时,Vue会迅速定位到技能释放区域的相关节点,并对其进行更新,这种高效的更新机制使得《王者荣耀》在技能释放和场景切换时能够保持流畅的游戏体验,Vue还提供了丰富的指令和插件,使得开发者能够更轻松地实现复杂的动画效果和交互逻辑。✨
而在React中,由于其Diff算法考虑了节点的位置关系,当英雄释放技能时,React会遍历整个场景树,找到需要更新的节点并进行替换或更新,虽然这种策略在处理复杂场景时可能稍显繁琐,但它却为React提供了更强的灵活性和可扩展性,在《王者荣耀》中,这意味着开发者可以更加自由地设计英雄的技能效果和场景布局,为玩家带来更加丰富的游戏体验。🏰
根据权威手游数据平台的数据显示,在《王者荣耀》等热门手游中,Vue和React的Diff算法都表现出了出色的性能和稳定性,在具体的应用场景中,Vue以其高效和简洁的Diff算法赢得了更多开发者的青睐;而React则以其灵活和可扩展的Diff算法为开发者提供了更多的可能性。📊

Vue与React的Diff算法各有千秋,它们在不同的应用场景中都能发挥出各自的优势,作为开发者,我们应该根据项目的具体需求和团队的技术栈来选择合适的框架和算法,只有这样,我们才能打造出更加高效、稳定、流畅的移动应用和游戏产品。🚀
在未来的移动开发领域,随着技术的不断进步和迭代,Vue与React的Diff算法也将继续优化和完善,我们期待着它们能够为我们带来更多惊喜和突破!🌟







